



The Marketer’s Platform
The best marketing comes together when people come together. Opal unites teams to do their best work through features that break down silos, streamline tasks, and showcase plans in a new way – all supported by an AI co-pilot. You’re free to focus on the big picture ideas that drive impact…while Opal handles the essential details.
Get a DemoWho is Opal For?








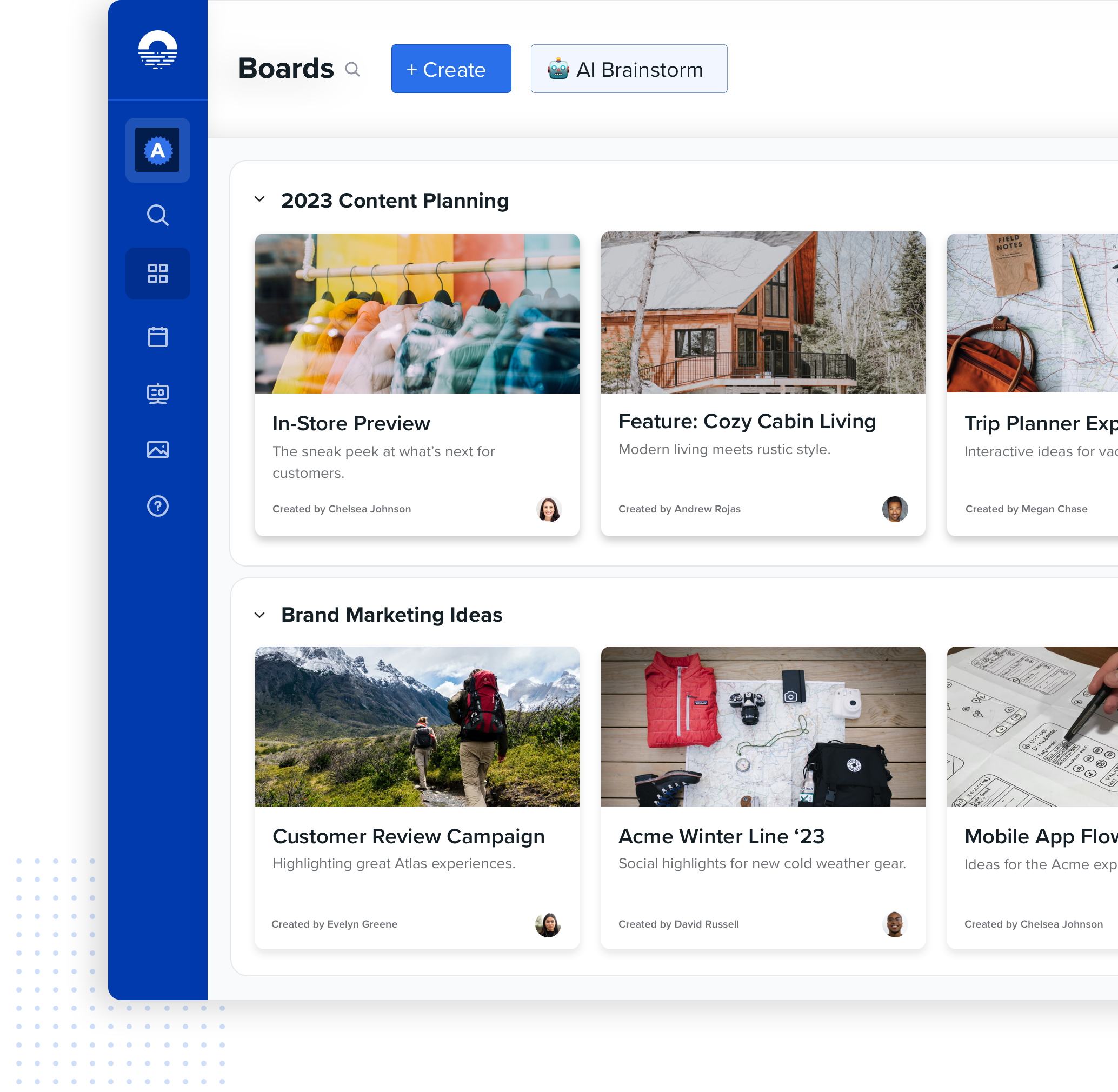
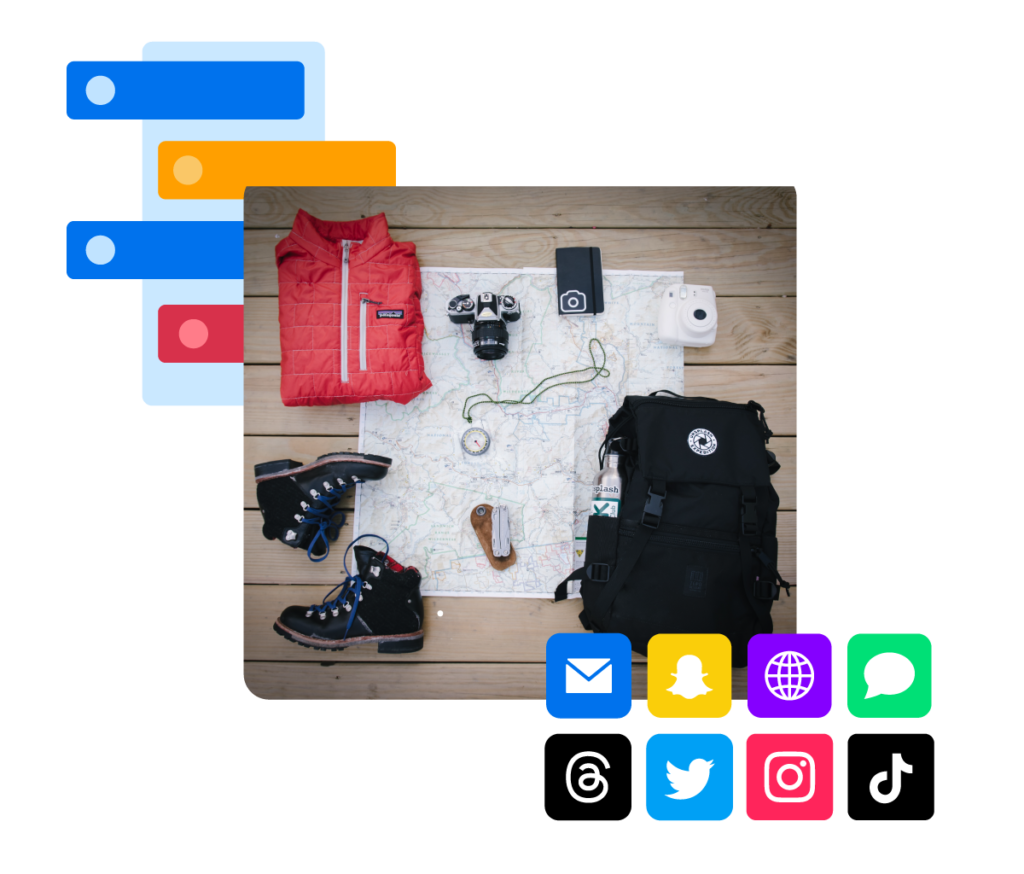
Plan around your central marketing hub
Empower your team to strategize together using Opal’s free-form planning space.
See your plans today >







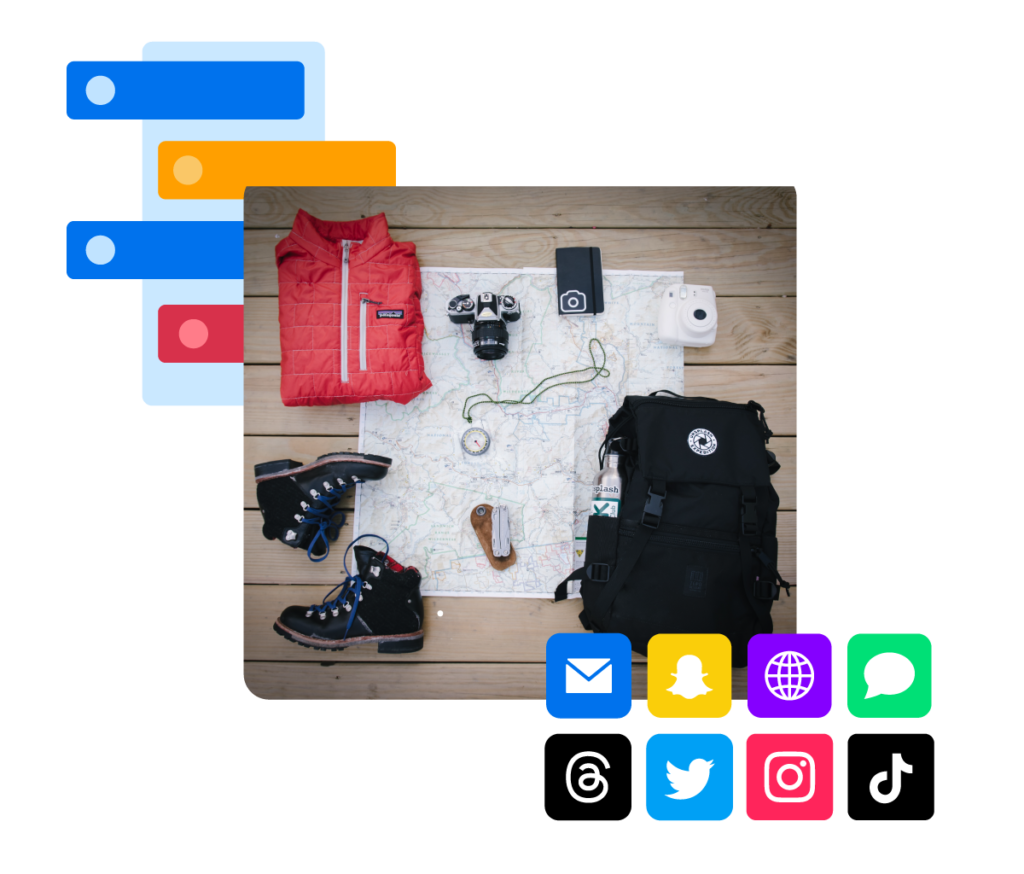
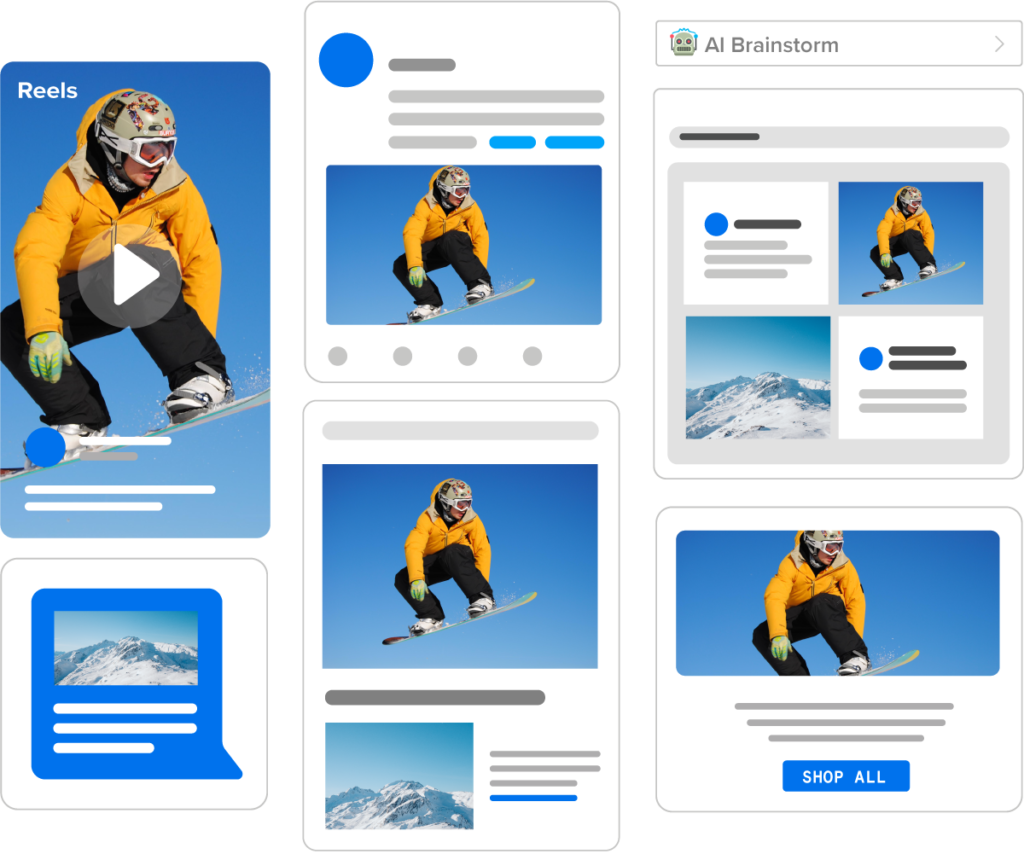
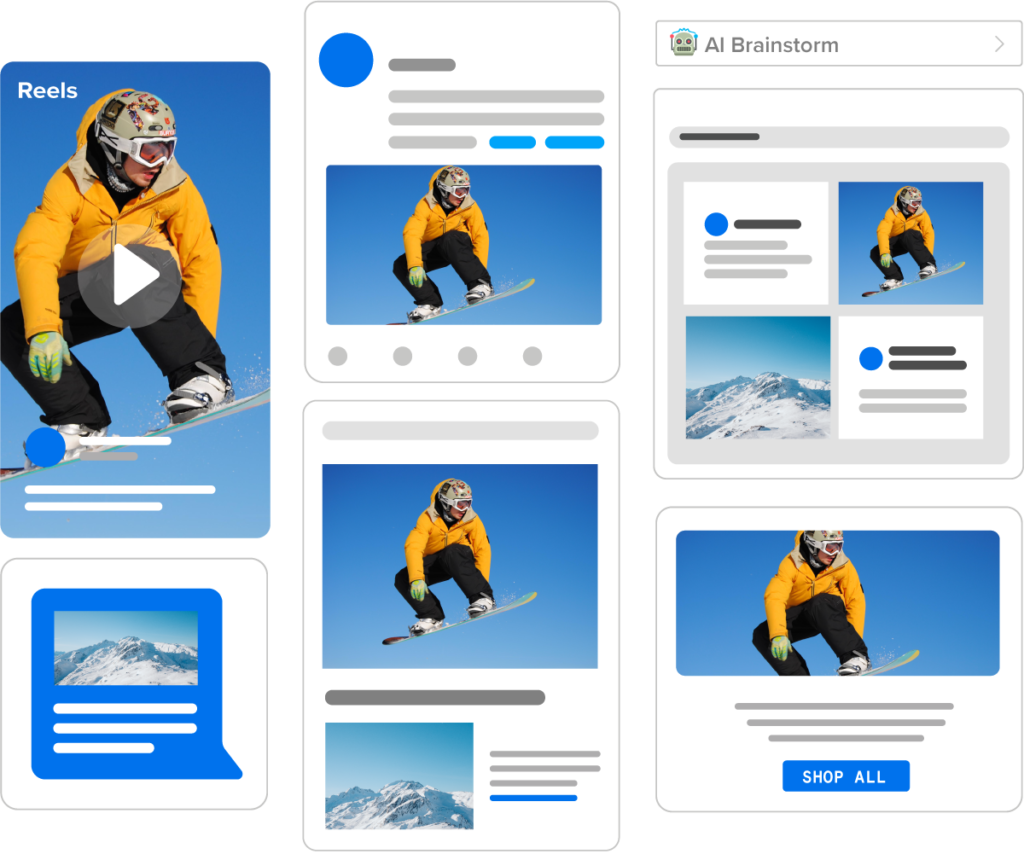
Create true-to-life content previews
Prevent off-brand messaging by seeing your campaigns and content as they’ll appear in-market.
Preview your marketing >

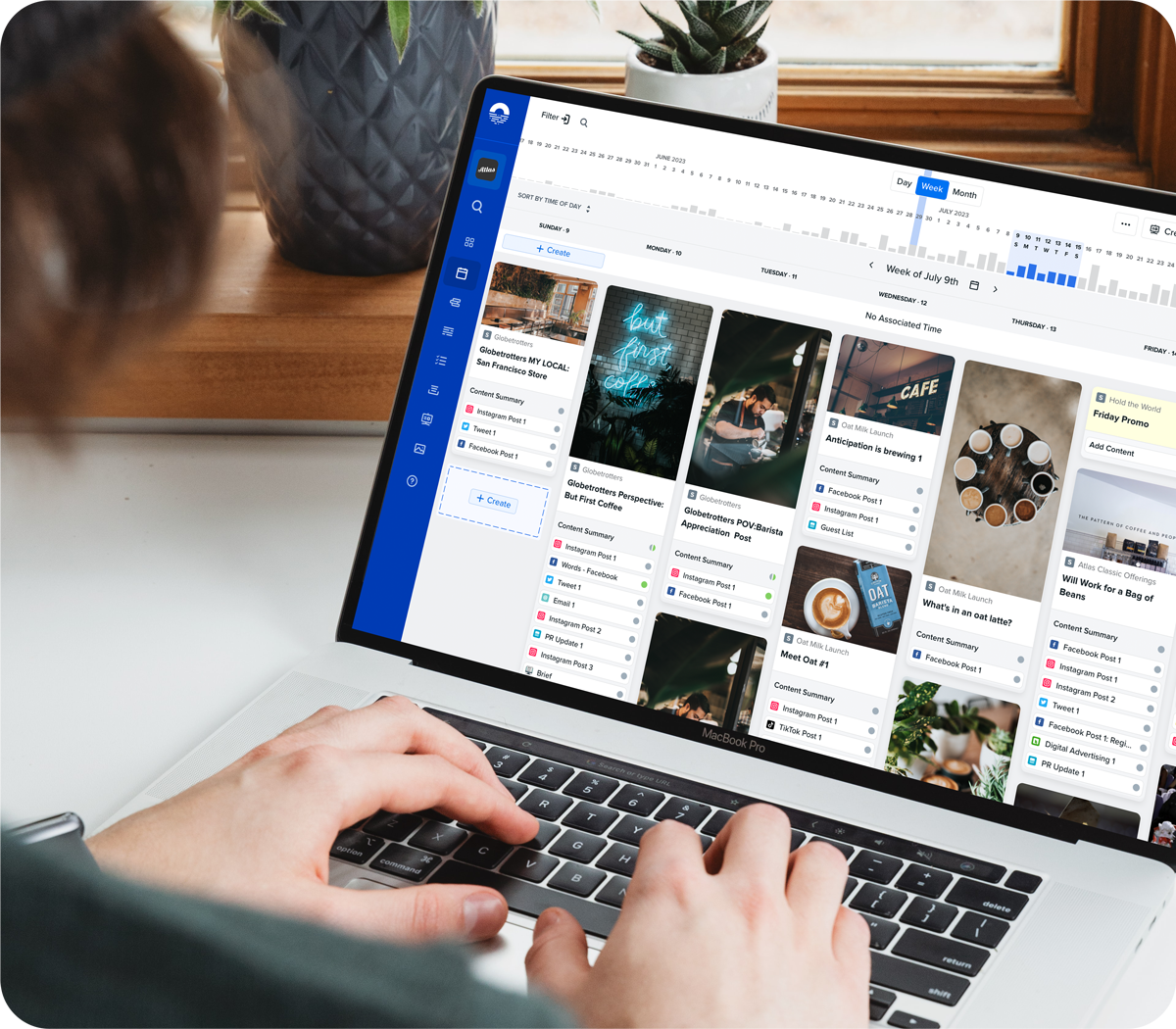
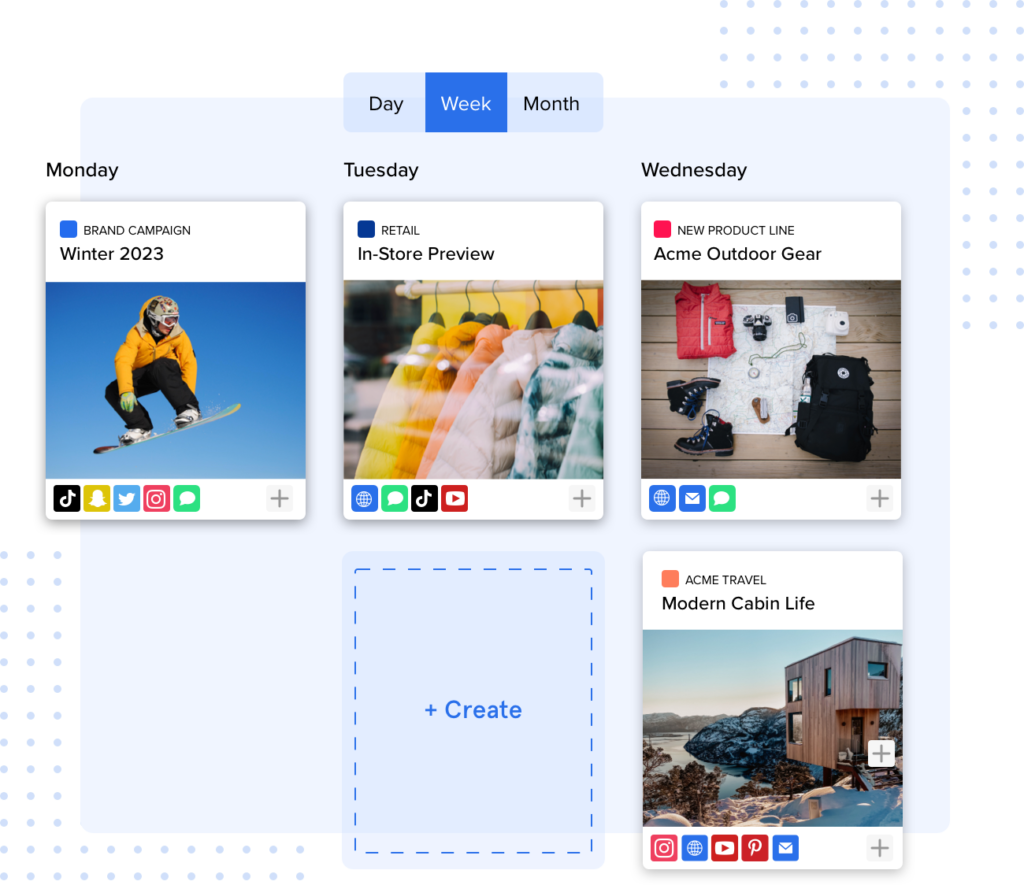
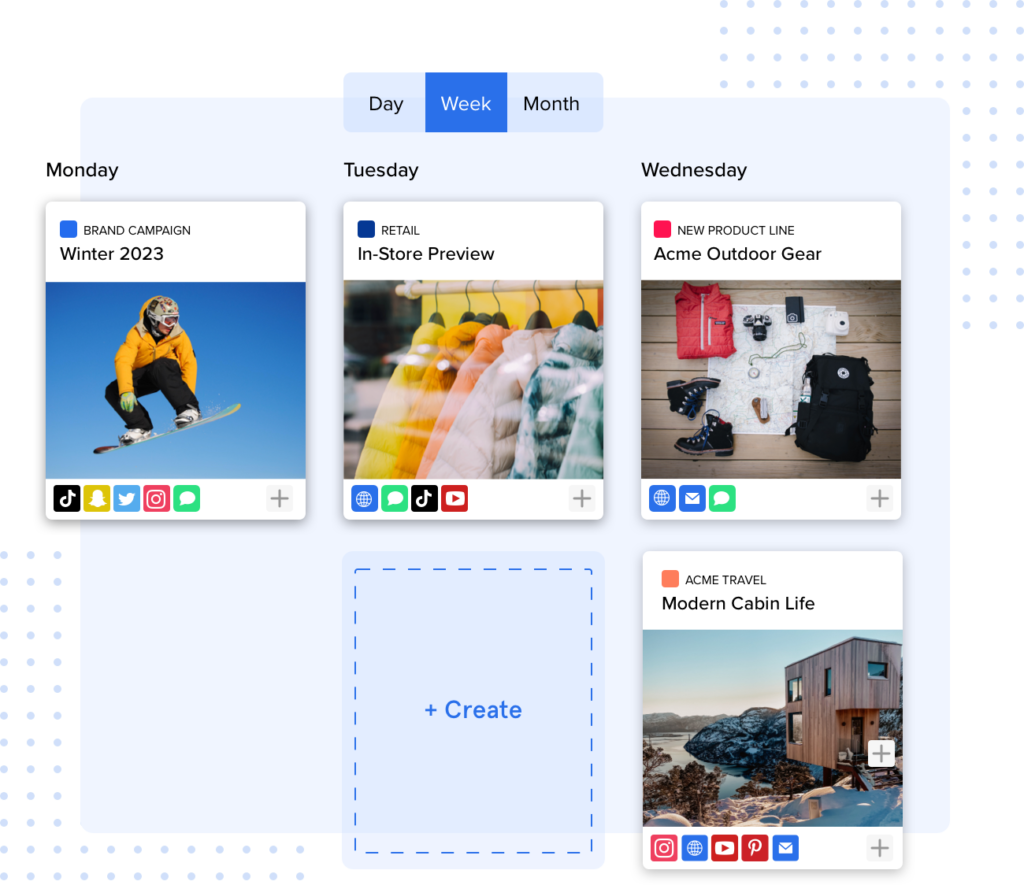
Calendar here for maximum impact
Coordinate your content on our visual calendar to prevent gaps and collisions – while ensuring a unified brand voice.
Build your campaigns >







Collaborate here for true brand alignment
Showcase your brand with confidence, knowing that strategy, creative, and copy are unified.
Learn More







Built for Enterprise Success
Explore the marketing planning platform made for solving the challenges of working at scale. See how time-saving solutions, security, and dedicated user support make for an enterprise-grade marketing platform.
Learn More















Work Your Way in Opal
No need to brace for change management because Opal makes it easy to work your way. With our suite of integrations, you can create, design, and develop using your favorite programs – then bring the work into context here.
Learn More